- The Website -
When it comes to portfolio, my first thought is to be efficient. However, after a lengthy research on website templates, I decided to write my own. After all I need a portfolio for a job.
I named this website basic necessity.
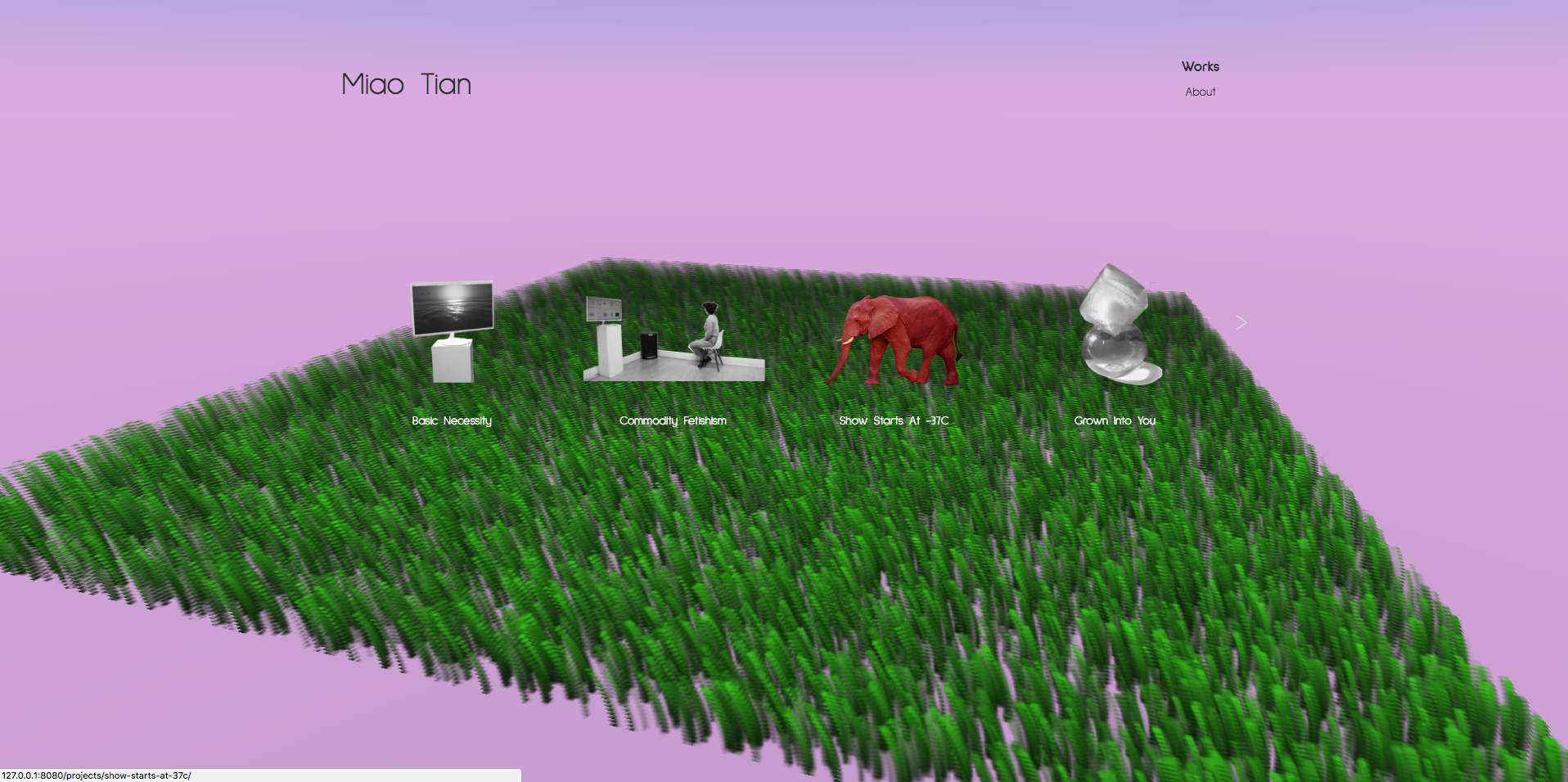
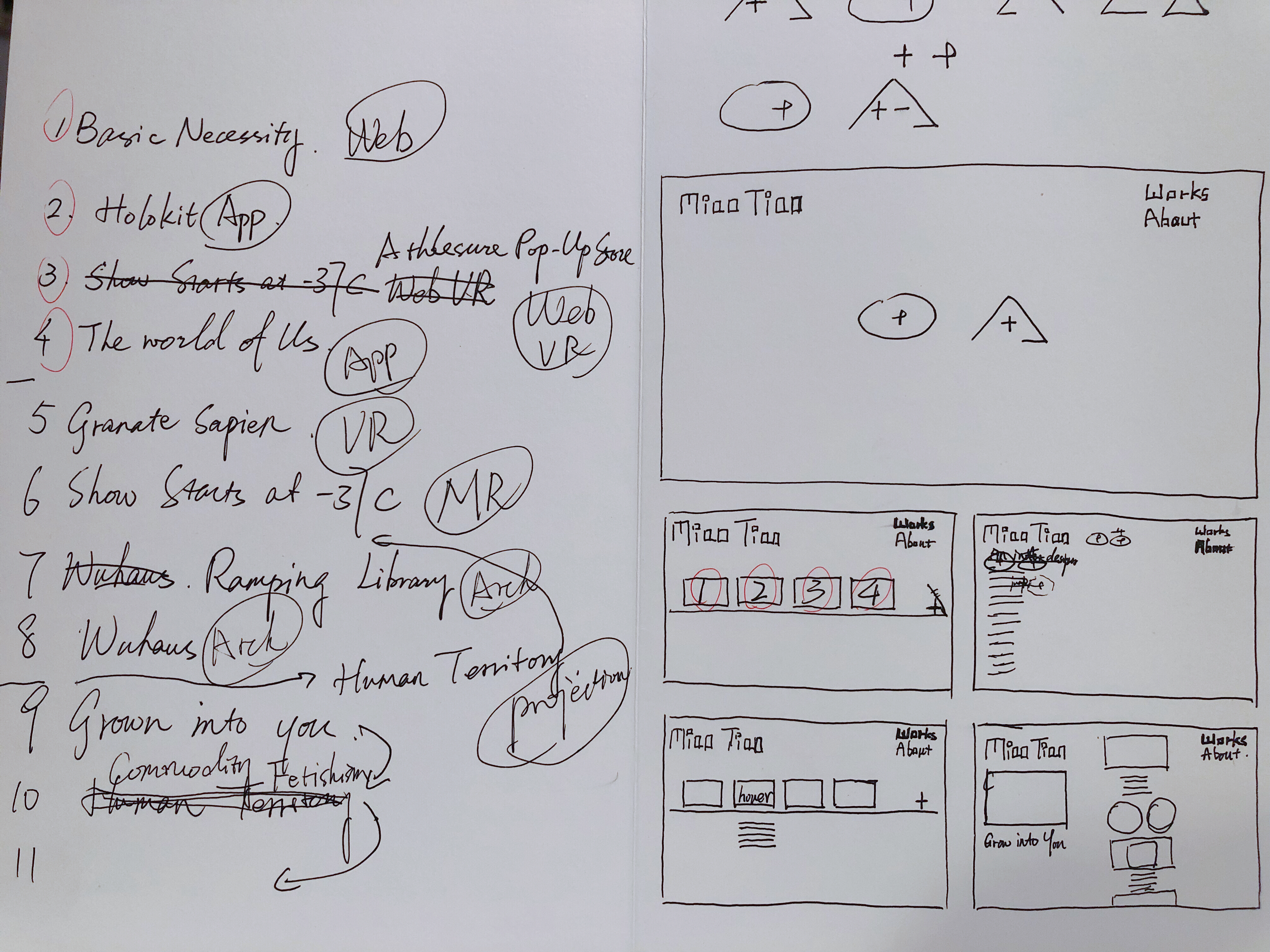
For a portfolio website, I want mine to be simple and clear. First of all, there are three main categories of this kind of websites - a project list page, pages for each project, bio page. However, I also want to make this website to be one of my artworks so I added the fourth page - a "welcome-art" page. The following sketch is my initial attempt to organize the hierarchy of my contents.

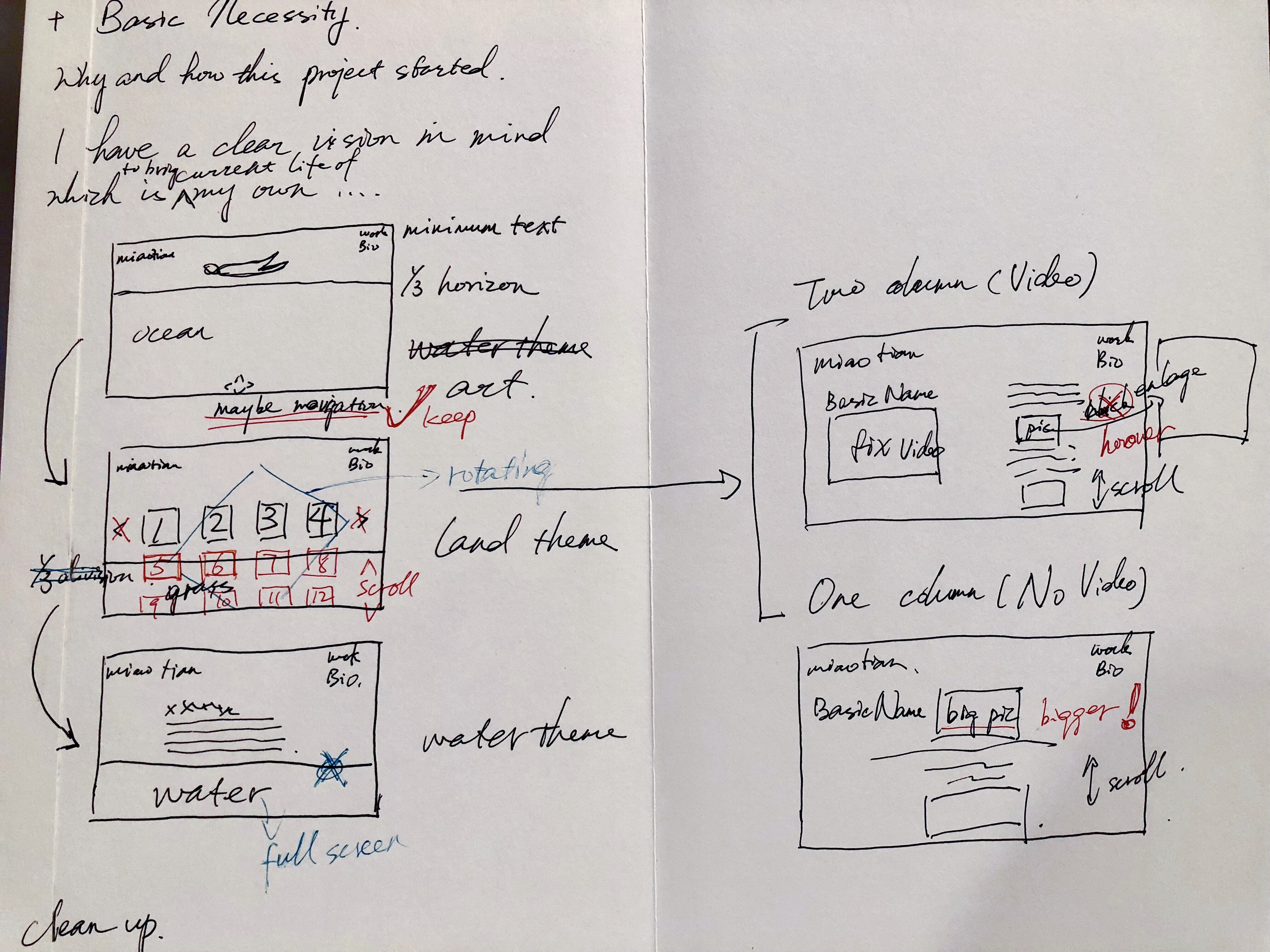
The suggestions I received and the problems I noticed during several play-tests and failed interviews are...
The following is a revised flow chart.

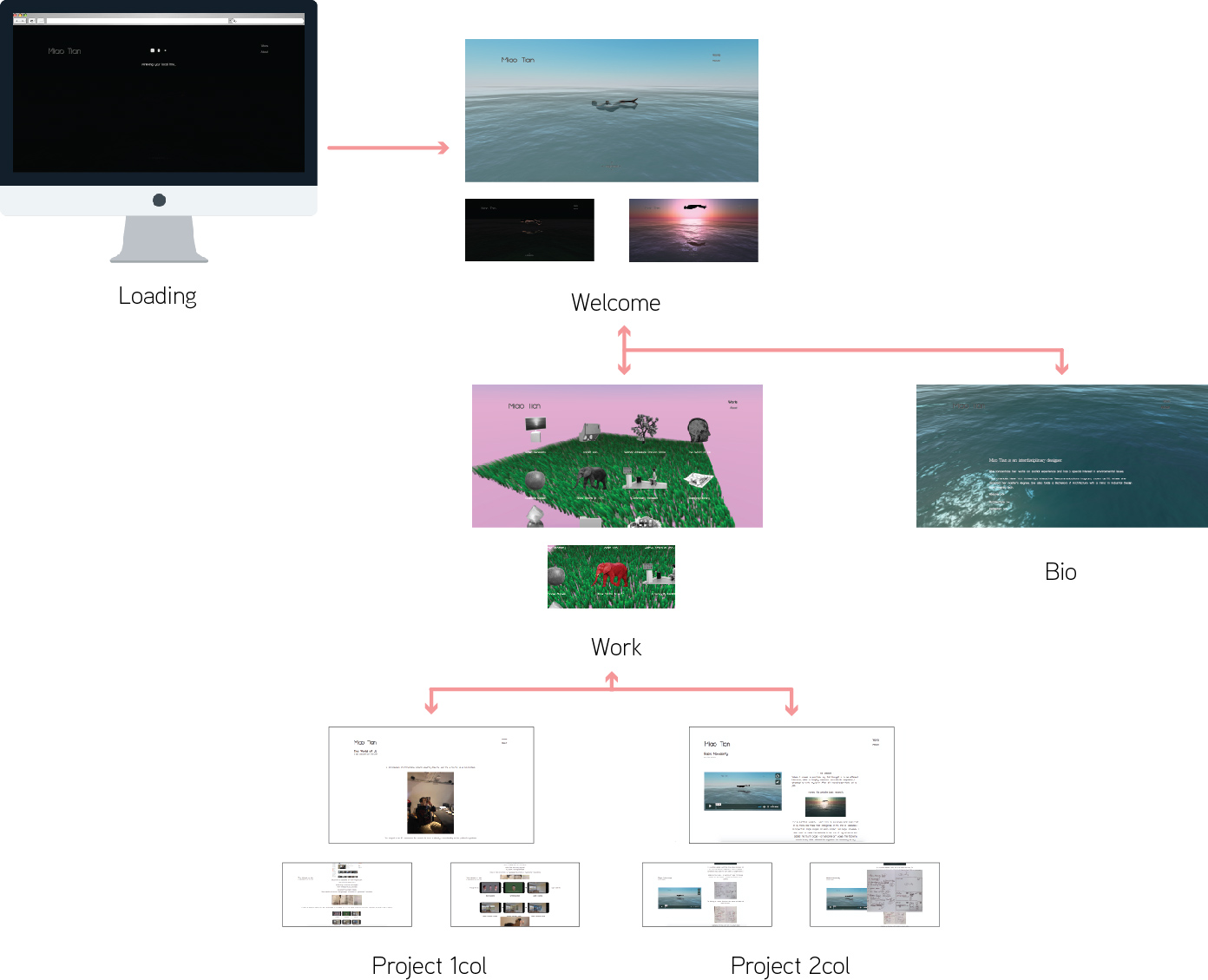
I cleaned up the flow chart and it is shown below:

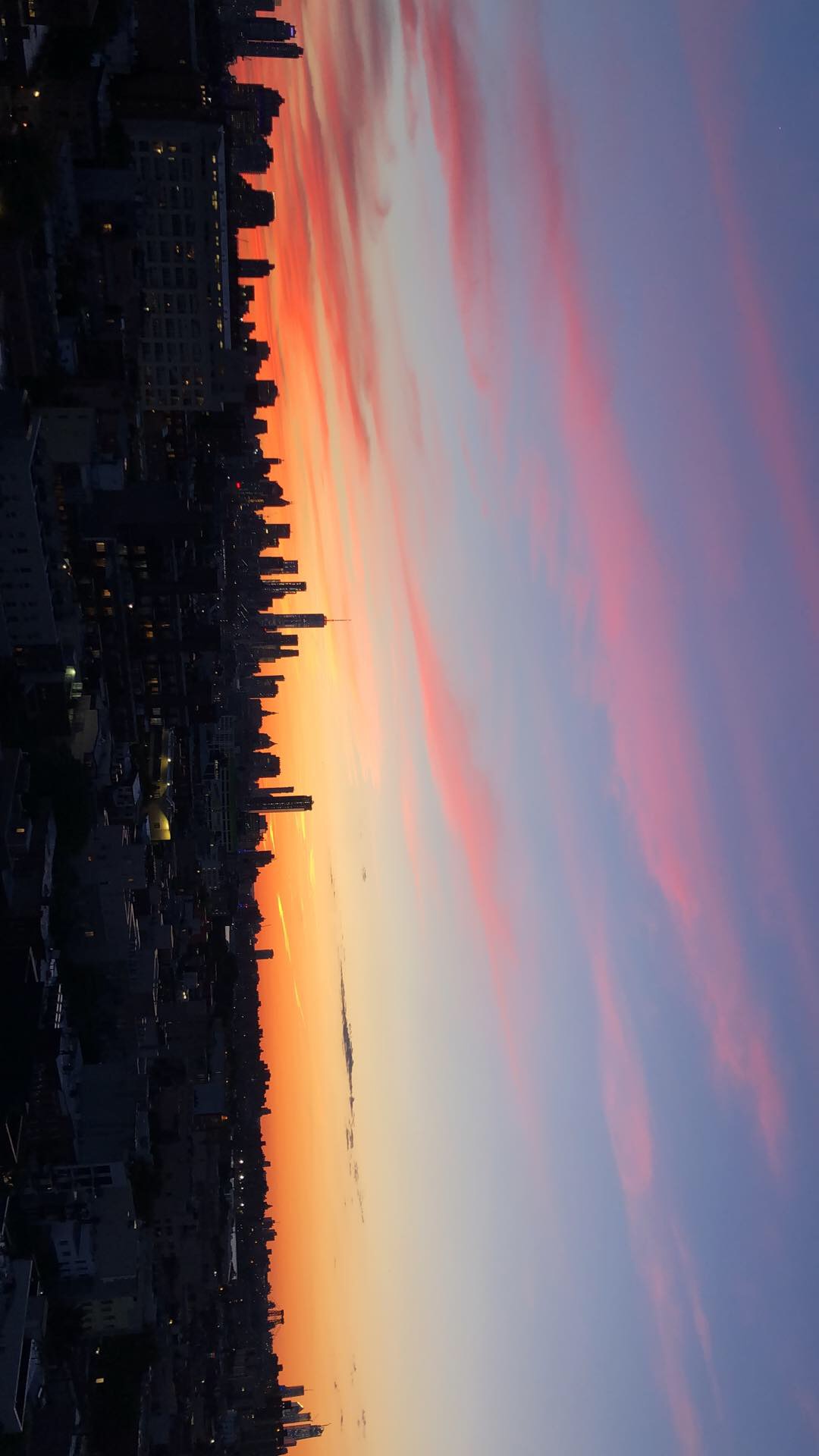
- The Welcome Art -
I was very bad at keeping the habit of editing my documentations. The anxiety of getting a job and making money pressures me every day after graduation. My inspiration is from the contradiction between the gorgeous view from my apartment and my anxiety.

I want to use this website as an opportunity to portray my feeling of in between art and bread. This website is also a chance to strengthen my determination to the pursuit of experience design.